DirectX11 骷髅头示例Demo
本文共 1116 字,大约阅读时间需要 3 分钟。
骷髅头示例Demo
1. 文件格式
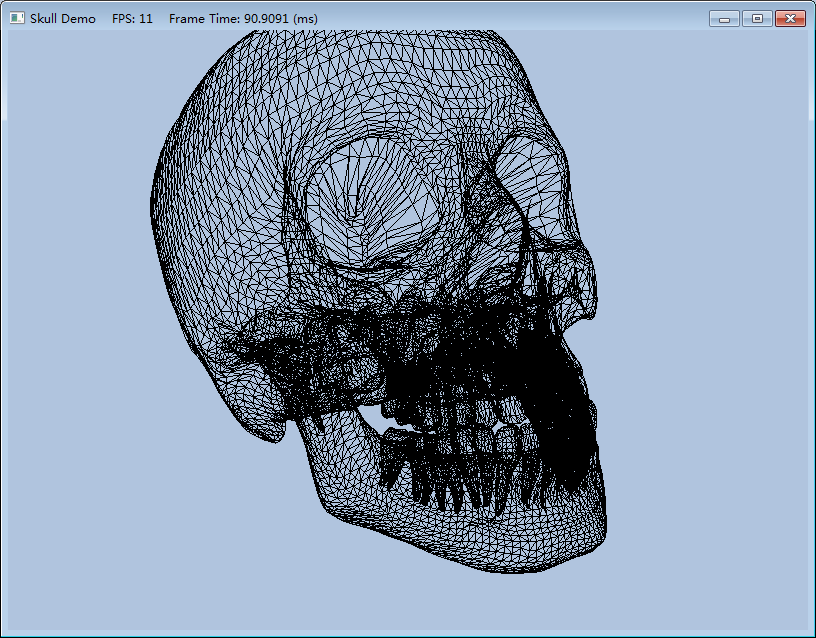
虽然对于本书的某些示例来说,盒子、网格、球和圆柱形就足够了,但是还有些示例要绘制更加复杂的几何体。本书的后面我们会介绍如何从一个流行的3D模型格式加载3D网格。同时,我们已经将一个骷髅网格的几何体(见后面的图)导出为一个顶点(只包含位置和法线向量)和索引的简单列表,可以使用标准的C++文件I/O从文件中读取顶点和索引,并将它们复制到顶点和索引缓冲。文件的格式是一个非常简单的文本文件:
VertexCount:31076TriangleCount:60339VertexList(pos, normal){ 0. 592978 1. 92413 -2. 62486 0. 572276 0. 816877 0. 0721907 0. 571224 1. 94331 -2. 66948 0. 572276 0. 816877 0. 0721907 0. 609047 1. 90942 -2. 58578 0. 572276 0. 816877 0. 0721907 …}TriangleList{ 0 1 2 3 4 5 6 7 8 …} 2. 加载文件中的几何体
完整的Demo项目源代码请自行到DirectX11龙书的官网下载。建议用VS阅读源代码。
void SkullApp::BuildFX(){ std::ifstream fin("fx/color.fxo", std::ios::binary); fin.seekg(0, std::ios_base::end); int size = (int)fin.tellg(); fin.seekg(0, std::ios_base::beg); std::vector compiledShader(size); fin.read(&compiledShader[0], size); fin.close(); HR(D3DX11CreateEffectFromMemory(&compiledShader[0], size, 0, md3dDevice, &mFX)); mTech = mFX->GetTechniqueByName("ColorTech"); mfxWorldViewProj = mFX->GetVariableByName("gWorldViewProj")->AsMatrix();} 3. 程序运行结果截图
你可能感兴趣的文章
Vue2.0全家桶仿腾讯课堂(移动端)
查看>>
React+Redux系列教程
查看>>
react-native 自定义倒计时按钮
查看>>
19 个 JavaScript 常用的简写技术
查看>>
ES6这些就够了
查看>>
微信小程序:支付系列专辑(开发指南+精品Demo)
查看>>
iOS应用间相互跳转
查看>>
iOS开发之支付宝集成
查看>>
iOS开发 支付之银联支付集成
查看>>
iOS开发支付集成之微信支付
查看>>
浅谈JavaScript--声明提升
查看>>
React非嵌套组件通信
查看>>
Websocket 使用指南
查看>>
浏览器兼容性问题解决方案 · 总结
查看>>
一个很棒的Flutter学习资源列表
查看>>
为什么你应该放弃React老的Context API用新的Context API
查看>>
Flutter 布局控件完结篇
查看>>
Koa2初体验
查看>>
Koa 2 初体验(二)
查看>>
Koa2框架原理解析和实现
查看>>